O que é display grid?

Para que serve o display grid
Mais uma propriedade de posicionamento de elementos! A propriedade display: flex já nos proporcionou grandes vantagens em relação às maneiras que costumávamos manipular posicionamento de elementos, só que encontramos uma certa complicação quando precisamos posicionar elementos de forma bidimensional.
O que é um sistema de grid
Grid (ou malha) é uma estrutura geométrica constituída por eixos desenvolvida para auxiliar o alinhamento de elementos gráficos e textuais em uma composição visual. Utilize a grid para auxiliar no desenvolvimento de layouts organizados e estruturados.
Como funciona o grid
O sistema fotovoltaico conectado à rede (on-grid) funciona a partir da captação da luz solar por meio dos painéis solares, gerando eletricidade em corrente contínua (CC), que passa pelo inversor solar e é convertida em corrente alternada (CA) e é distribuída para o imóvel.
Qual a propriedade usamos para definir o tamanho das colunas no grid
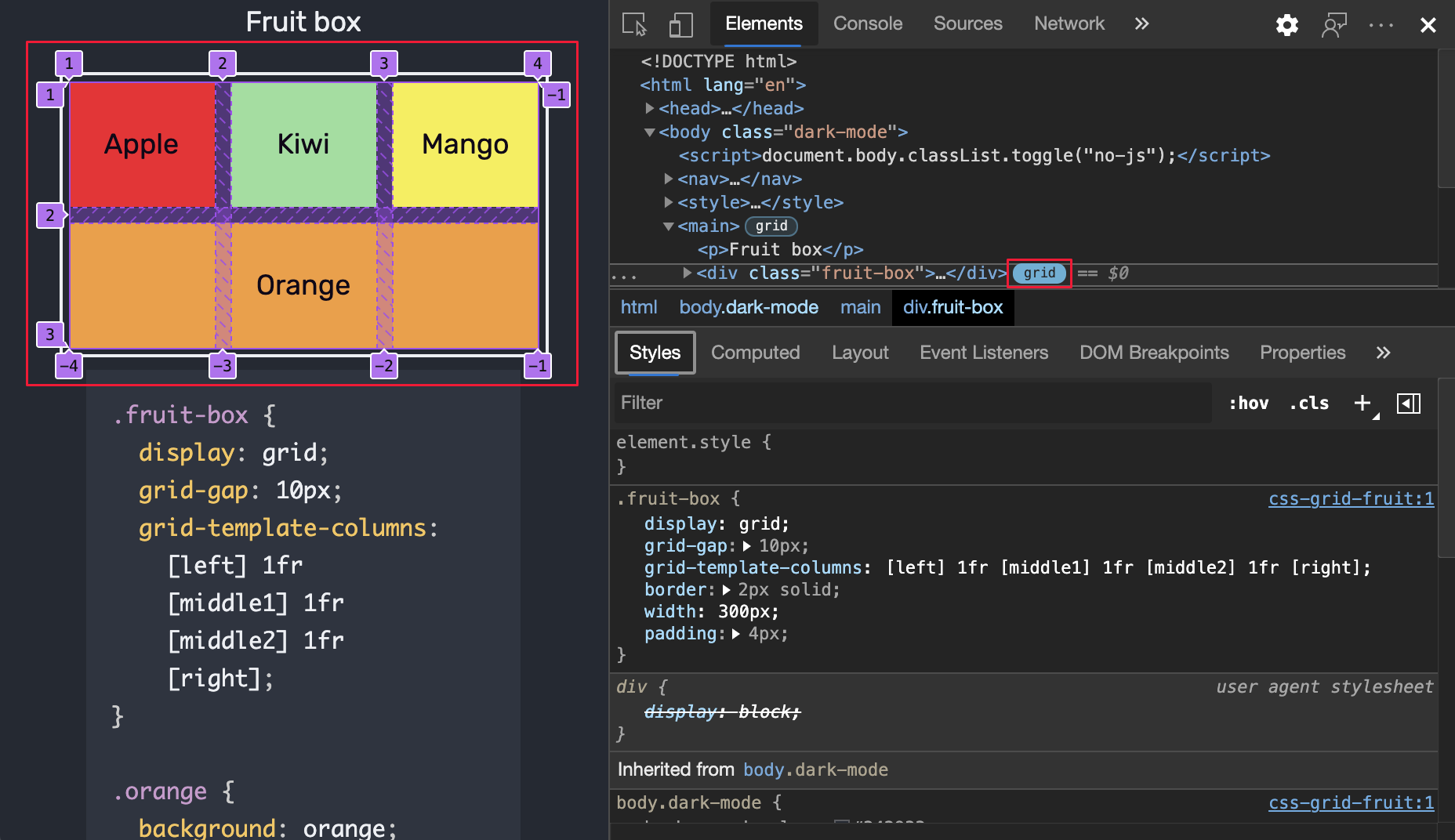
Para criar colunas, usaremos a propriedade grid-template-columns , que recebe os valores de tamanho de cada coluna separados por espaço. Podemos, por exemplo, criar duas colunas com 200px cada.
Como funciona o display flex
O Flexbox é um conceito do CSS3 que visa organizar os elementos de uma página HTML dentro de seus containers de forma dinâmica. Ou seja, independente das suas dimensões eles sempre manterão um layout flexível dentro do seu elemento pai, reorganizando-se e acordo com a necessidade.
É possível usar grid dentro de grid
1 • display
display: subgrid; // Para grids dentro de grids (ainda não é suportado, porém você pode normalmente colocar display: grid; no grid dentro do grid que funciona).
Quais as vantagens de um sistema on grid
Entre as vantagens desse sistema on grid, podemos citar:não precisa de controladores nem de baterias;permite compensar créditos de energia;permite usar os créditos em outros imóveis pertencentes à mesma pessoa;oferece maior eficiência.
Qual a diferença do sistema on grid é off-grid
Sistema fotovoltaico on grid e off grid
O sistema fotovoltaico pode funcionar de duas maneiras: on grid, quando é conectado à rede pública de distribuição elétrica e off grid, quando opera de forma autônoma. É uma simples expressão em inglês que define se está ou não ligado a rede elétrica da concessionária.
Como desenhar com o grid
A técnica de Grid, consiste em quadricular a imagem de referencia e a folha onde será feita o desenho e ir preenchendo cada quadrado individualmente conforme a referencia. Desse modo, é possível alcançar um maior nível de fidelidade quanto ao que está sendo desenhado.
Qual a diferença entre grid e Flexbox
A recomendação para utilização do CSS Grid é para ser aplicado quando formos utilizar elementos em duas dimensões (ex. linhas e colunas), como o layout de uma página. Já o flexbox é mais recomendado para ser utilizado quando formos trabalhar em apenas uma dimensão, seja ela tanto vertical quanto horizontal.
É possível colocar grid dentro de itens de grid
display: subgrid; // Para grids dentro de grids (ainda não é suportado, porém você pode normalmente colocar display: grid; no grid dentro do grid que funciona).
Qual a diferença entre display Flex e flexbox
Os dois termos se referem a mesma coisa (Flex, Flexbox, Flexible Box Module, One-dimensional layout e etc). O flexbox não é um framework CSS e sim, um conjunto de funcionalidades e conceitos que já são intrínsecos na própria linguagem CSS.
O que é Flexgrow
flex-grow. Esta propriedade define a proporção com que um item deve crescer caso seja necessário. Por padrão seu valor é 0, o que indica que o item não deve crescer, e são aceitos apenas valores numéricos positivos.
Quando usar grid ou flex
A recomendação para utilização do CSS Grid é para ser aplicado quando formos utilizar elementos em duas dimensões (ex. linhas e colunas), como o layout de uma página. Já o flexbox é mais recomendado para ser utilizado quando formos trabalhar em apenas uma dimensão, seja ela tanto vertical quanto horizontal.
Quando usar Flex e grid
Usando o flexbox para suporte ao CSS grid
O código de fallback acima funciona da seguinte maneira: Adiciona display: flex e flex-wrap: wrap ao elemento wrapper. Verifica se CSS grid é suportado, se sim, então display: grid será usado. Usando o seletor > * , podemos selecionar os elementos filhos diretos do wrapper.
Quais as desvantagens do sistema on grid
On – grid
| Vantagens | Desvantagens |
|---|---|
| Custo reduzido | Não é completamente independente |
| Dispensa a utilização de baterias e sistema de cargas | Pagamento do custo de disponibilidade (o mínimo pelo uso da rede) |
| Mais eficiência | |
| Projeto mais equilibrado |
Qual a diferença do sistema on grid é Off Grid
Sistema fotovoltaico on grid e off grid
O sistema fotovoltaico pode funcionar de duas maneiras: on grid, quando é conectado à rede pública de distribuição elétrica e off grid, quando opera de forma autônoma. É uma simples expressão em inglês que define se está ou não ligado a rede elétrica da concessionária.
Quantas placas solares para gerar 300 kWh
Em média, são necessárias 7 placas solares na instalação de um sistema de energia solar fotovoltaica para atender a uma residência com consumo mensal de 300 kWh no Brasil e conseguir uma economia de até 95% na conta de luz.
Quanto tempo dura um sistema off-grid
Considerando todos os equipamentos do Kit de Energia Solar, o tempo de vida de um sistema de energia fotovoltaica ligado à rede de transmissão energética convencional é, em suma, um período de 30 a 40 anos (como um todo).
Como abrir grid
Para ativar e desativar a grid, utilize o atalho Ctrl + Shift + 4 , e funcionará perfeitamente!
Como funciona grid template área
Com o grid-template conseguimos definir as áreas, o tamanho das colunas e o tamanho das linhas de uma vez só. A sintaxe do grid-template para criar áreas no grid é parecida com grid-template-areas , só que ao lado de cada linha de áreas definimos o tamanho daquela linha (como faríamos com grid-template-rows ).
Qual a vantagem do flexbox
No Flexbox, temos um sistema unidimensional em que podemos criar linhas e colunas baseados em um único eixo. Com isso podemos projetar e construir páginas na web responsivas sem o uso de propriedades estranhas como o float ou position em nosso código CSS.
Para que serve o flexbox
A propriedade flex-basis define o tamanho inicial dos elementos em unidades de pixel, antes que o espaço disponível seja redistribuído. O valor inicial da propriedade é auto — neste caso o navegador observa se os itens possuem o mesmo tamanho.
Quais são os elementos de um grid
Os 7 elementos do grid no design editorialColunas. As grades são um conjunto de referências espaciais então geralmente elas têm um componente vertical e outro componente horizontal.Linhas horizontais.Calhas.Módulos.Áreas espaciais.Marcadores.
Como alinhar o grid
Para as vezes que queremos mudar o alinhamento apenas de um item grid, podemos usar justify-self , align-self e place-self . Essas propriedades são aplicadas no item grid.


